About
 I am a multi-faceted person -- but most importantly, I am a versatile Full Stack Engineer with an eye for design and highly-functional, intuitive user experiences.
I am a multi-faceted person -- but most importantly, I am a versatile Full Stack Engineer with an eye for design and highly-functional, intuitive user experiences.
I am passionate at making enticing and seamless applications that are both enjoyable and aesthetically pleasing -- using ReactJS/Redux.
Coming from a Fashion Merchandising and Design background, critical thinking, problem solving, and creativity are consistently my most valued skills that are easily transferrable to Web Development. I am always motivated to learn new skills and helping others succeed as well as making the world a better place!
Check out my latest projects here.
Download Resume
Projects
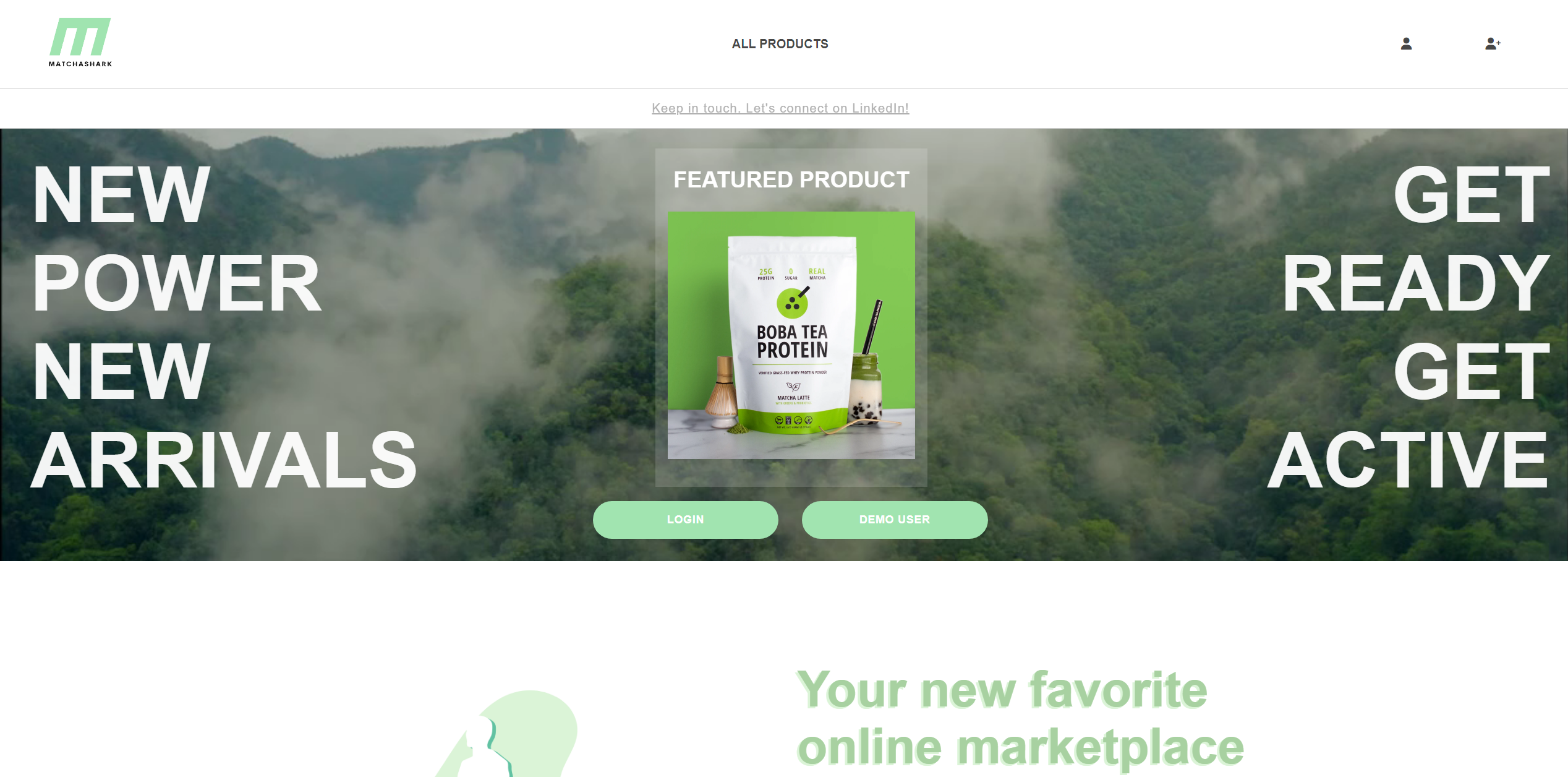
MatchaShark

MatchaShark is a fullstack e-commerce marketplace application with a consumer fitness theme and Amazon/Etsy-like capabilities. Users are able to post their own product listings, buy products made by other users, and leave reviews on products within the community.
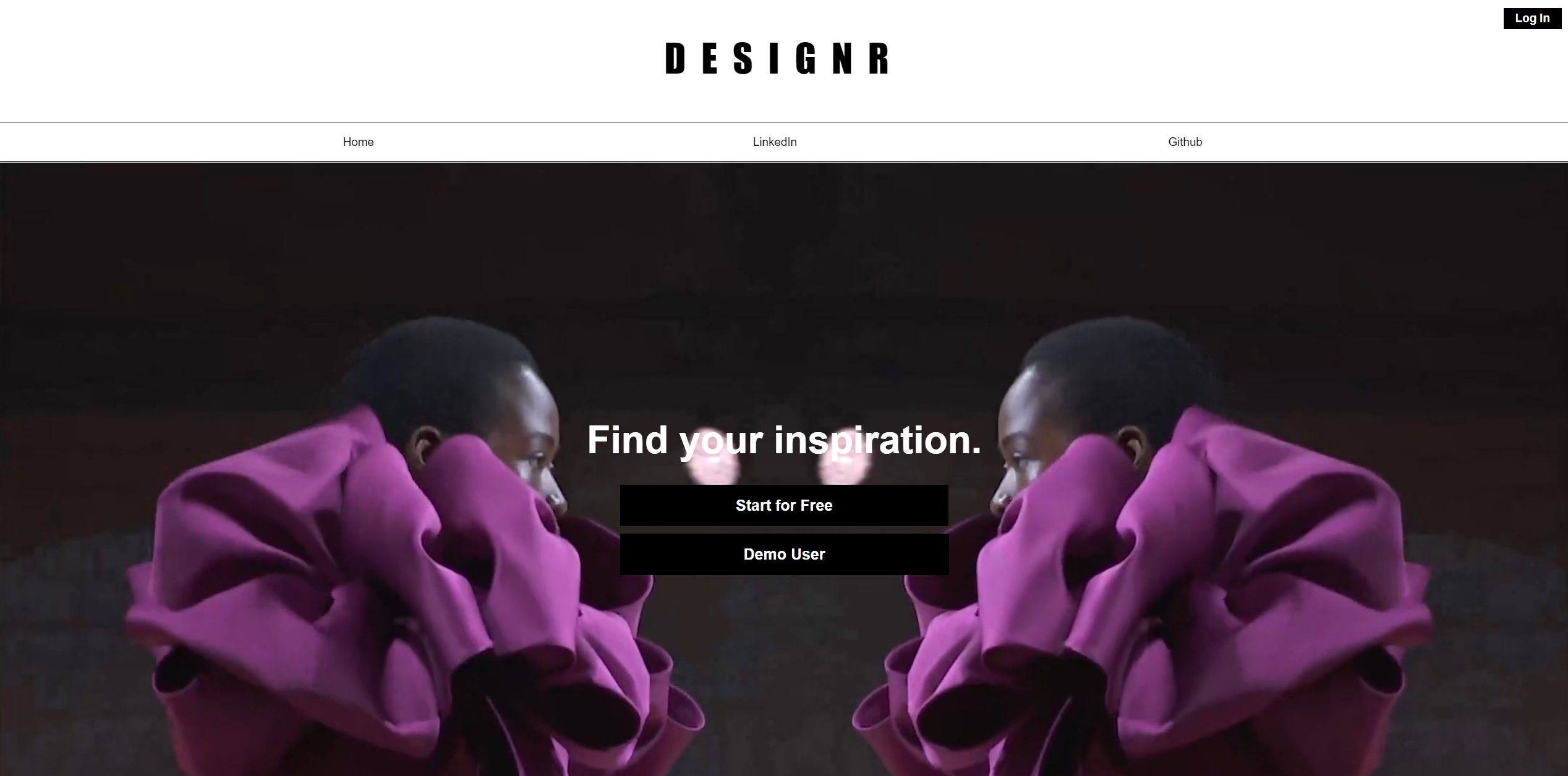
ĐESIGNR

ĐESIGNR is a fashion/runway themed Flickr clone with the goal of being the one-stop destination for fashion enthusiasts to browse looks from past and current runway collections.
In this web application, users are able to upload their own images of "Looks" to their own accounts and compile their own inspired customized "Collections" (albums).
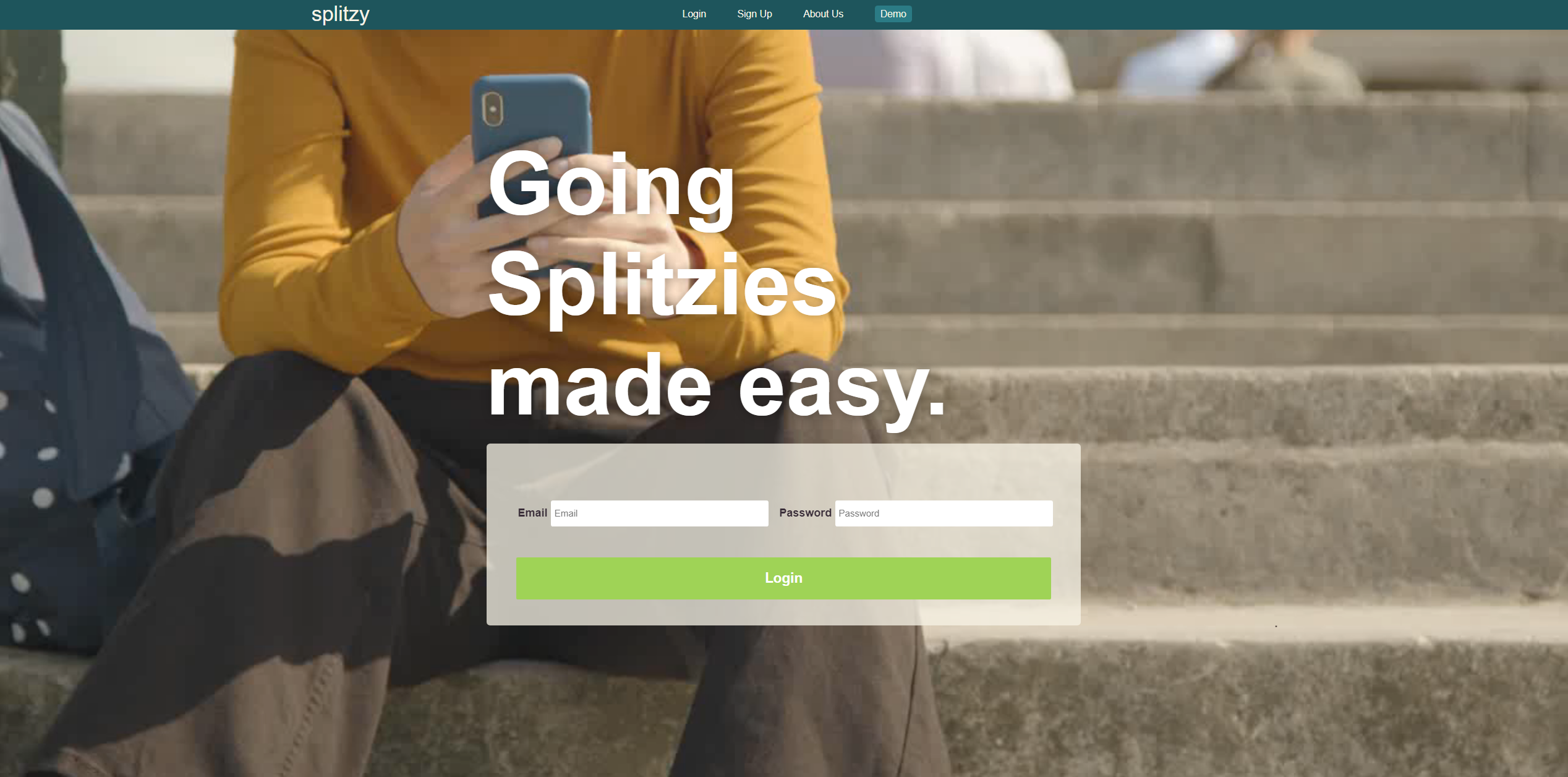
Splitzy

An original application inspired by Splitwise - is a full stack application that provides users the ability to search and add other users as friends and bill them for their dues. Users also have the ability to make notes or add comments to existing bills. To make use of these features, users are required to sign up for an account.
About

Lorem ipsum dolor sit amet, consectetur et adipiscing elit. Praesent eleifend dignissim arcu, at eleifend sapien imperdiet ac. Aliquam erat volutpat. Praesent urna nisi, fringila lorem et vehicula lacinia quam. Integer sollicitudin mauris nec lorem luctus ultrices. Aliquam libero et malesuada fames ac ante ipsum primis in faucibus. Cras viverra ligula sit amet ex mollis mattis lorem ipsum dolor sit amet.
Contact
Sacramento, CA | United States
dannytoan1@gmail.com
Elements
Text
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |